What is Absolute and Relative URLs ?
URL structure plays a vital role in website performance & user experience. Commonly asked questions are whether to use absolute URLs or relative URLs? Which format is more efficient or search engine optimization? We need to understand few basic concepts before getting judgmental.
Then let’s start understanding!
First we will have a look at different types of website configurations:
e.g. http://yoursite.com
http://www.yoursite.com
https://yoursite.com
https://www.yoursite.com
As shown in above example, one website can have 4 versions. If you have not managed its redirection then it will be considered as different versions of same site. This may create duplicate content issue. Though you will not get punished for having duplicate content, you rely on Google to decide which version of your website to get ranked. Instead of this, you can take control of which version you need to rank by managing redirections. This was about the duplicate content problem that may rise due to different website configurations, now we will move forward to the use of absolute and relative links.
Let’s see what is meant by absolute and relative URLs!
Absolute URLs:
An Absolute URL is a hyperlink containing full URL which includes all the information required to find that particular page.
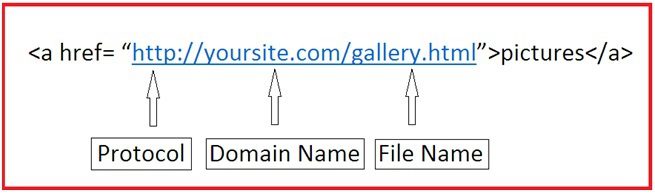
For Example:

Above URL contains protocol i.e. http, domain name i.e. yoursite.com and page with extension i.e. gallery.html. This type of link is called as absolute link. We can say that absolute URLs are unique as for particular page there exist one unique absolute link that specifies full web address where the page is located.
Relative URLs:
Relative URL is a hyperlink that contains only the file name or location following the domain. It assumes that the file is a part of the root domain or directory.
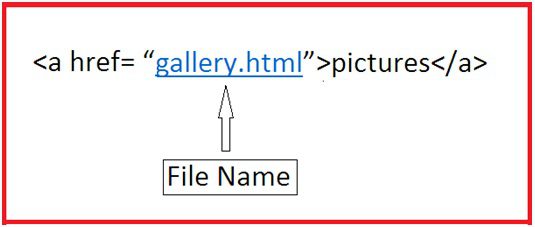
For Example:

As shown in above example, it contains the file name i.e. gallery.html. Within a particular domain or directory, it is not necessary to specify the domain name again. When relative URL appears on a web page the browser understands that the file exists in the same domain. Relative links are faster to load as it doesn’t need to start from root to find the file.
Both types of URLs have different pro and cons of using them.
Benefits of Using Relative URLs:
-
Page load time:
If your website consists of thousands of pages then having relative URLs to your page is better way to load your pages slightly faster. Relative URLs can reduce your page speed but it is very negligible.
Pro Tip:
Try working on recommendations from Page Speed Insights if you really want to reduce the page loading time. You don’t have to score perfect 100 for your website’s desktop & mobile loading time. Don’t get obsessed with the perfect 100 score; your pages can load pretty faster if your score is above 75.
For achieving a healthy score, you just need to solve few issues from the list that are causing the major difference.
-
Portable:
Relative URLs are portable. Suppose you have used relative URLs and you want to change your domain name later then you don’t have to change all the URLs. All your relative links will be used as it is.
Pro Tip:
When you want to make major changes to the site, you can use staging environment of your website with relative URLs. It will be easier for developers to access the live version of your site without having to having to go back in and recode all of those URLs also there will not much effort while migrating the new website as it is using relative URLs.
-
Easy SSL redirection:
If your website has SSL certificate and it uses “https” instead of “http” then you don’t have to change all the links and image references on that page. With relative links, it will be done automatically.
Benefits of Using Absolute URLs:
-
Prevent from scrapers:
With the use of absolute URLs, you can prevent your site from site scrapers. Website with relative URLs will get copied very easily and it will be super easy to publish it on new domain. If you don’t want something like to happen with your creative & functional website design then you should use absolute URLs. It will not totally prevent your site from copying but will make it difficult for scrapers to copy and publish the content.
-
Removes duplicate content issue:
As we have discussed earlier, there may be 4 versions of your website. You need to resolve it to one version otherwise it may create duplicate content issue. If you have used relative links throughout your website then Google will crawl and index your entire domain. Your internal link juice will be diluted by four versions so to avoid this you should prefer using absolute URLs than relative one.
-
Maximum Crawl Rate:
Google crawls every website with a finite depth. This depends on many factors such as page rank, authority, how often you update your site and so on. Because of the relative links and duplicate content problem of 4 versions, Google has to crawl four different versions of the same site. This makes your website inefficient to crawl so Google will crawl it less frequently. Google will not crawl your website frequently and your updated pages will not get indexed.
Also Google may crawl and index the version of your site that you don’t want to get indexed. Making use of absolute links and resolving different version issue will help your website get indexed and rank well in search engine results.
Absolute Vs Relative URLs – Which is better for SEO?
You must ensure that all versions of your domain are resolved to one version. Choosing https version over http is the wise decision for better performance in SEO. Click To Tweet Whichever version you have chosen all other versions should be resolved to that one decided version of your domain and this can be fixed easily at the server-side.
Please understand that there is no perfect solution on which format is better. Both relative & absolute URLs have pros & cons. As we have seen relative URLs are better for making the developer’s job easy. On the other hand, Absolute URLs are secure and are quite capable of protecting your content from scrapers as well as reduce the risk of duplicate content issues.
It totally depends on your project requirement & goals. And in the end, what matters is URL should point to the correct location on the web and you should use the chosen URL link format consistently throughout the site. This will help you to make your website easy to crawl, index and rank.
All the best!!!