What is Image SEO Optimization?
Over 75 percent of online shoppers are inspired by the visual content to make purchases.
This is one solid reason why we should give attention to the image-based search.
Consumers making searches for products by means of images so it’s vital to get found on image-based discovery platforms such as social media and Google image search.
But the question is How?
In this post, you will find out some actionable tips on how to optimize images in 2021.
Before getting into technical details, let’s get started by understanding the basics of image optimization.
What is image optimization?
It’s all about getting your images to rank on Google by optimizing the Image tag and reducing file size without compromising quality to make it load faster.
Normally what people do is search for the image on the stock library, download it from there and upload it to the website. This will only display images on your site, it is available for users. But what about search engines, search engines can’t read your images like users.
In simple words, we have to make sure that the search engine can read our image and can understand what the image is about so that it will get rank for the relevant search query.
Have you ever tried searching for your product in the image search? If you couldn’t find your product photo then this post will help you get answers to many questions such as
- What are the important steps of image optimization?
- How to compress images for SEO?
- Which image resize tools are best for websites?
- Do I need to add alt attributes to my images?
And a lot more!
So let’s dive deeper to find answers to all the queries.
Here are few actionable tips for optimizing images
1. Use Original Visual Content:
Your website needs original images that complement your content. Though using stock pictures is the easiest way when you want something quick. But people can easily recognize the stock photos and that recognition can damage your brand image slightly.
Here is an example, if your user is checking out your service page and you are using a picture of a person pointing to an offer who vaguely looks like someone who is part of your company but is not. Users are smart; they know which one is a real photograph and which one is not.

Here is an advice, have a photoshoot at your workplace if you are offering a service, in case of a product it’s quite easy. People at your workplace may not have attractive faces but trust me they are recognized as real human beings. Just like us.

So please stop using images from any random resources just to make your page look good. Having a little bit of duplicated content is acceptable but excessive use of duplicate images can flag your website as malicious and it can even raise a manual penalty.
2. Avoid Using Distracting GIFs
Though the point is a little off-topic, we couldn’t help but share this with you.
You can use infographics and animated GIFs to grab user’s attention. Representing your information with visually attractive infographics is the best way to enhance user consumption and experience. Animated GIFs are getting popular these days. But sometimes it may distract the user from reading because of the continuous movement just like this one.

Is it distracting you? Absolutely Yes! So if you want to use animated GIFs then use them wisely, don’t overdo it.
3. Compress Your Image
Do you know?
Images make up 21% of the total page weight so it’s inevitable to compress images for improving page loading time.
Let’s check, how to compress images for SEO.
We would recommend you compress the image before uploading it. There are a lot of online tools & compression software available to compress the image.
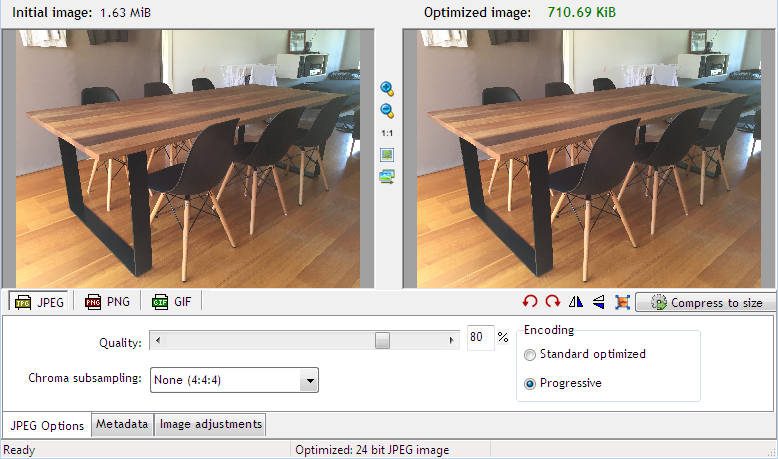
Riot is the one you can use for a super easy compression process. In this tool, you just have to drag and drop your image, select the quality percentage you are expecting to compress & that’s it. You can have a resized image without much effort.
Have a look at this example where the original image size is 1.63 MB which is optimized with 80% of quality & the result is 710.68 KB, you can reduce it further, just need to make sure that quality is not compromised.

If you have already uploaded the images in your media library of the WordPress site & are looking for a quick fix for bulk images then you can use the WordPress plugin for it.
But the question is – which is the best WordPress plugin for image optimization?
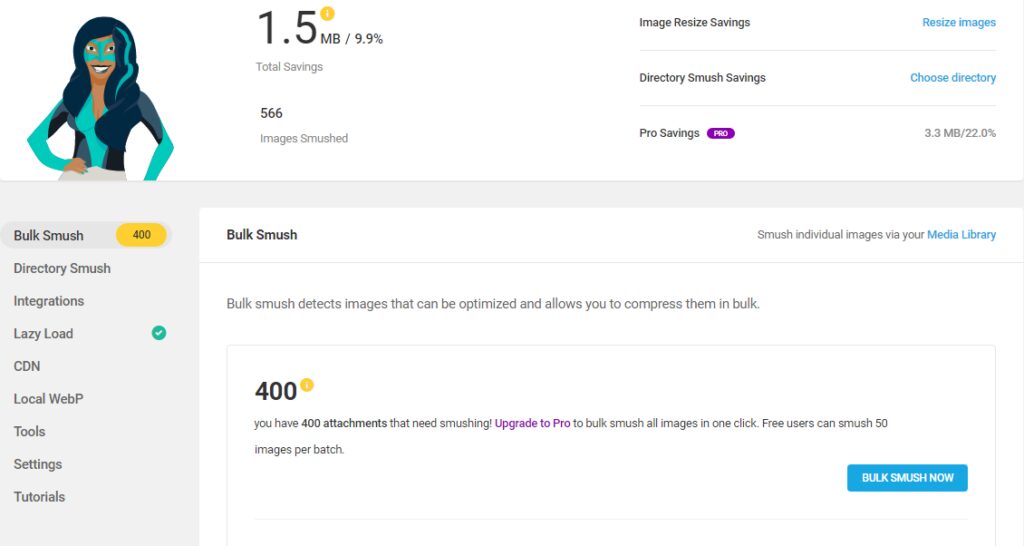
There are various options, but we prefer using WP smush as it is very easy to use, and you can optimize your images on the fly as you upload them to your media library.
You can also have the facility of Bulk Smush 50 images for already uploaded images, just download the plugin and start smushing

Pro Tip:
You must be thinking what is the best size of an image for SEO?
Though the “one size fits all” concept doesn’t apply in this case but we can say that an image file size should be below 70 kb. In case of heavy files, you can optimize it up to 300 kb
We would recommend that you should target file size of 100 kb, having said that please make sure that you are not compromising the quality.
4. Relevant Image File Name
Google will not understand what your image is about by looking at it so you need to use keywords in your file name. Google scans images through image attributes, specifying the correct file name will make it easy for the crawler to index that image for your keyword.
Give relevant file names than some random name or number. If your image is about ranking factors of SEO then it should not be named as “DSC1245.jpg”. You should name the file using a relevant keyword such as “ranking-factors.jpg”.
Have you ever checked the names of the stock images? Remember the stock photo I’ve used earlier, here is the image file name: Portrait of Joyful Young man in white shirt pointing two fingers away.
If stock photo sites are taking such efforts for each photo they have then you must have understood the importance of the file name.
5. SEO Friendly Alt Texts & Caption
If the image is not displaying in the visitor’s browser for some reason then alt text will be displayed in the place of the image. Plus, the search engine can’t read the image as users do so alt text is one powerful way of telling the search engine what the image is about.
Alt text has been proven to boost SEO when they include targeted search keywords.
Make sure that you have given alt text to every image you have used on your website or article. Also you should make use of your targeted keywords in alt text to describe the image but avoid keyword stuffing.
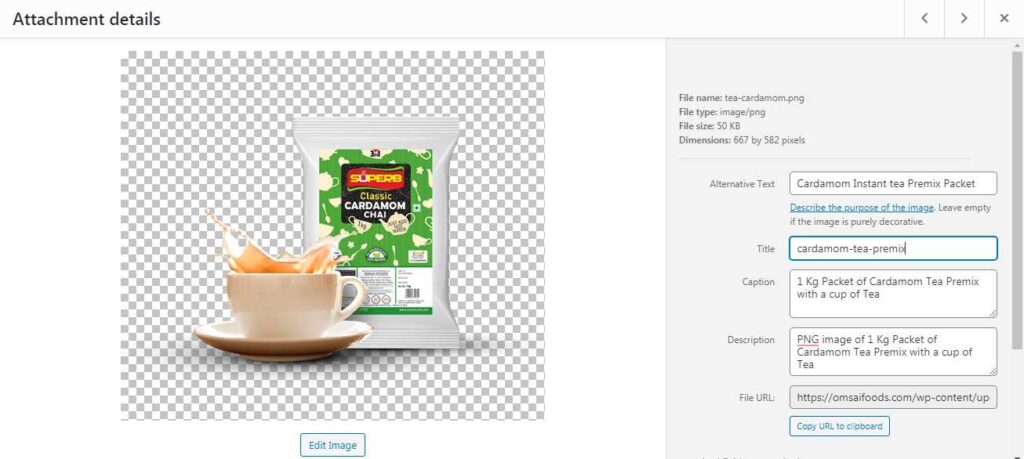
If you are offering a variety of tea premix flavors then
The alt text could be:
<img src=”tea-premix.jpg” alt=”tea premix”/>
However, a better alternative text version that describes the image would be:
<img src=”cardamom.jpg” alt=”Cardamom flavored tea premix”/>
Also you should pay attention to optimizing alt texts as it can act as the anchor text of an internal link when the image links to a different webpage.
When it comes to image search, a caption is also an important factor like alt text. Use short description text to explain your image precisely. A relevant caption can improve your image search rank.

6. Image Dimension:
You must have noticed that Google won’t show you images with unusual dimensions. Height and width should be proportionate. Make sure that your image fits in standard dimensional ratio to avoid too wide and too tall images.
You need to define image dimensions in the source code, this practice allows the browser to size image before it the CSS is loaded. So it’s necessary to include width and height attributes for every image & video.
Pro Tip:
If you are getting Cumulative Layout Shift (CLS) issues with your Core Web Vitals then you must work on the Image dimension attributes to avoid this issue.
7. Responsive Images
If your images are not optimized for mobile devices then you can face a high bounce rate and low conversions. The use of responsive images will help to improve the user experience of mobile users as well as image ranking in search results.
Responsive images will fit the screen size through which it is accessed whether it’s a desktop or mobile. You can use srcset & size attributes for resizing the images for multiple devices. Here is a sample format that will help you understand this.
<img srcset=”image-seo-480w.jpg 480w,
image-seo-800w.jpg 800w”
sizes=”(max-width: 600px) 480px, 800px”
src=” image-seo-800w.jpg”
alt=”How to Optimize Images for SEO”>
Digital Growth Booster of the Month:
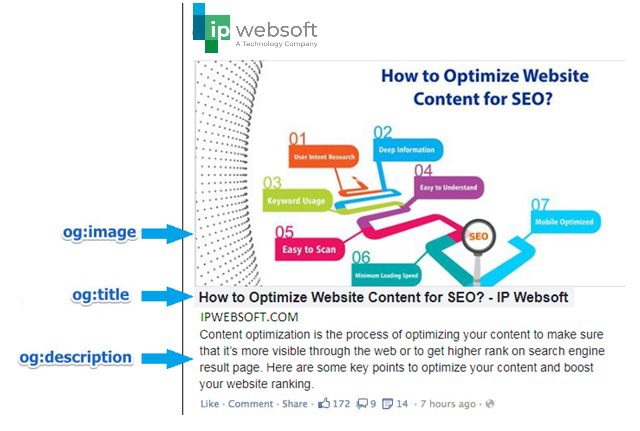
Use Open Graph Tags:
Use open graph tags on your website to make your content ready to share on social media. You can use open graph properties such as title, description, image, and many more to make it more effective. With the help of OGT(Open Graph Tag), you can control how your content is displayed on social platforms. By implementing an open graph tag, you can increase online traffic via social media channels. These tags can help to improve click-through rate and conversions.

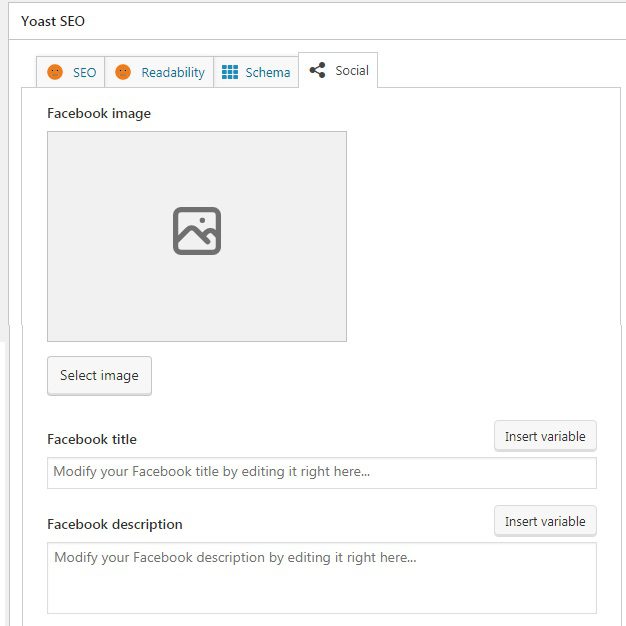
Let’s see how to set Open Graph tags in WordPress
For setting up OG tags you need to install Yoast SEO, go to the editor of the post or page then scroll down to the Yoast SEO box, you need to switch to the tab of social and add the meaningful tags to the image.

The above tips will not only help you to improve image search results but also it is helpful for improving web results. You can improve your image visibility for targeted keywords in image search with strategic use of images as described above.
If you have some other strategies for optimizing images in SEO then do share them with us. Also, you can contact us for any queries regarding this topic or any other digital marketing strategy, we are happy to help.
Best luck with your SEO and image ranking!!!