Introduction to Google Algorithm Update 2021
According to the recent news, Google has already started rolling out Page Experience Algorithm Update this month. Part 2 of this core update will be coming next month.

Though it will take 1 or 2 weeks to fully roll out, you should be prepared for the new ranking signals to save your website ranks from a rollercoaster ride. Like with any other Google algorithm update, your website rankings may go up, down, or may remain stable.
Have you checked whether your site is ready for this update?
If not, hurry up guys, we don’t have much time!
Let’s learn about the factors such as core web vitals & page experience which will be the vital part of ranking systems.
What are Core Web Vitals?
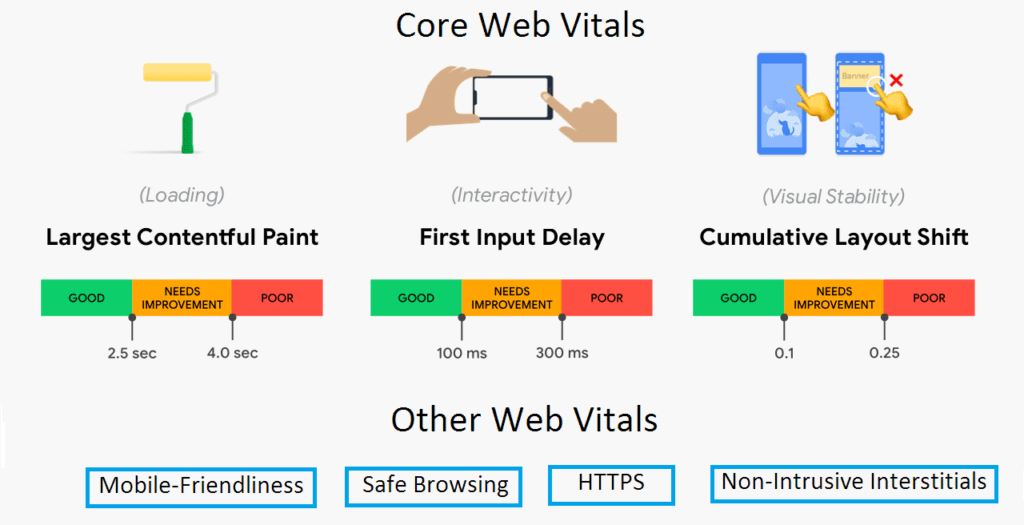
Core Web Vitals are a set of particular factors that plays an important role in the overall user experience of a webpage. There are 3 specific measurements largest contentful paint, first input delay, and cumulative layout shift that will be considered for page speed & user experience.
In short, Google considers that these three user experience metrics are finally able to measure the experience of interacting with a web page.
I know this is kind of overwhelming for beginners but no worries we are here to make every technical term simpler to understand and act upon.

Stay tuned, you will understand everything you need to know about all these terms.
You will find all these factors in the search console account’s enhancements.

Remember that core web vitals are a result of a very long search over the years and it may take time to show these metrics in search console account, you may see notification as “Not enough data try pagespeed insights”.

Where to Find Core Web Vitals in the above case?
Core web vitals can be measured using any of these 5 tools:
- PageSpeed Insights
- Chrome UX Report
- Chrome DevTools
- Lighthouse
- Web Vitals Chrome Extension
The tools differ in performance measurement, their applications, and required levels of technical proficiency. DevTools and Lighthouse are suitable while working on actual page optimization. The Chrome Extension and PageSpeed Insights are ideal for making instant page assessments.
Now let’s dive deeper and understand specific factors.
LCP (Largest Contentful Paint)
LCP is the metric that measures how long it takes a page to load from the user’s point of view.
In short, it’s the time from clicking on a link to being able to see the majority of the content on-screen.

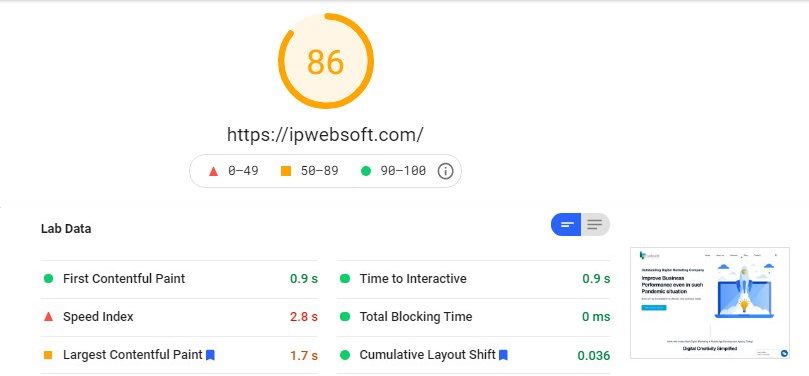
In the above example, the FCP (First Contentful Paint) appears within 0.9 sec and the LCP (Largest Contentful Paint) in 1.7sec
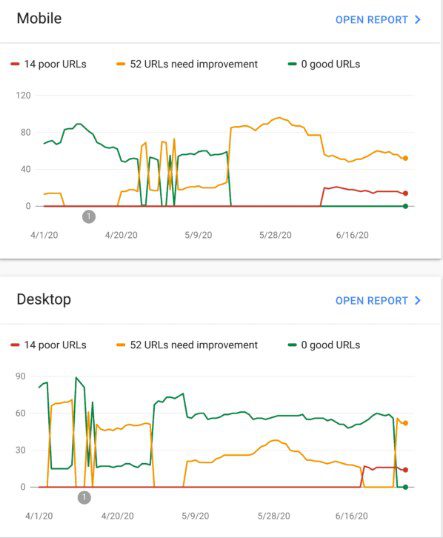
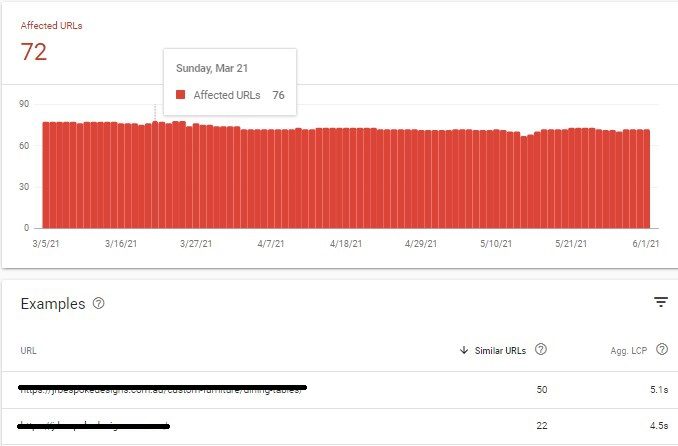
If you want to track the URLs that are affected by LCP issue, I would recommend you to go to your search console dashboard and click on a device.

You can work on these URLs by checking and optimizing the factors that might be affecting the page speed.
Here are few tips to solve LCP Errors:
1. Preload Key Requests & Resources
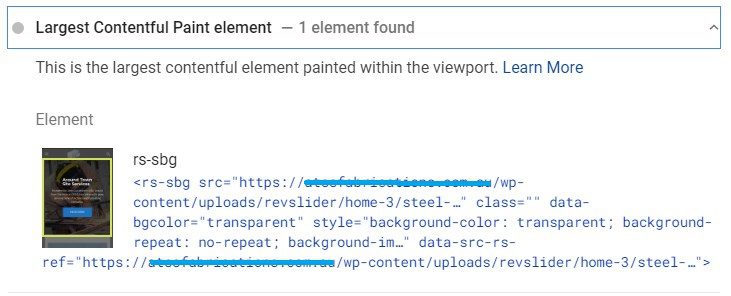
First, find out the LCP element, refer to a list of Diagnostics in page speed insights
You can see the LCP elements causing the speed issue

To help speed up the loading of the LCP element and above-the-fold content, you can preload the resources. By using this method you can tell the browser to fetch these resources first as a priority.
You only have to add the following code snippet in header.php
<link rel=”preload” href=” https:/xyz.com.au/wp-content/uploads/revslider/home-3/steel” as=”image” type=”image/jpg”>
- Remove third party scripts, unnecessary plugins
- Setup lazy load
- Minify your CSS
FID (First Input Delay)
FID is the metric used to measure the time it takes for a user to actually interact with your page.
Interactions can be anything such as
- Selecting an option from a menu
- Navigating from one page to other
- Entering email into a form to subscribe Newsletter
It totally depends on the type & content of the page that what will be considered as an interaction. For example, if you have a page full of text without any links then interaction would be simply scrolling down to read more.
In most cases, you will find that the search console doesn’t provide any data related to this factor.
Still, we should consider trying the following strategies to improve FID score
- Defer Parsing of Javascript
- Enabling Browser Cache
- Defer Third Party Scripts like Hotjar, Google Analytics, Facebook Live chat etc
Pro Tip:
Install Asset CleanUp plugin if you have WordPress Website. It will help you to optimize every page to help boost the page speed. It helps in defer parsing, minifying JS?CSS, optimizing google fonts and many other factors
CLS (Cumulative Layout Shift)
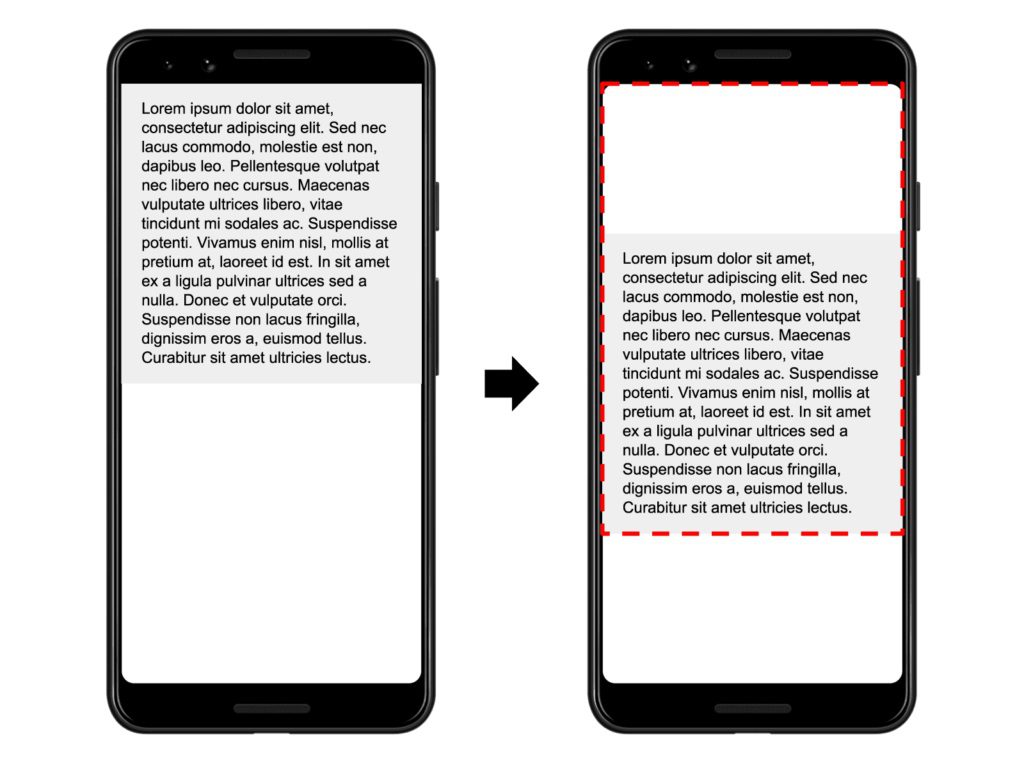
Cumulative Layout Shift (CLS) measures how stable a page is as it loads.

If elements on your page move around as the page loads, then you may face a high CLS.
What you have to do to avoid this
- Add size attribute dimensions for all media (video, images, GIFs, infographics, etc.) so that the user’s browser knows exactly how much space that element will take up on that page.
- Keep a reserved space for ad elements to avoid pushing content down, up or to the side.
- Reduce animation effects, keep the animation effects at their lowest to keep the content stable
Pro Tip:
Install hummingbird plugin if you have WordPress Website. It will help you to take care of all these factors at one place. You can minify css, use laze load, smush heavy images, and can do a lot of other things to reduce the page loading time
Other Web Vitals
Mobile-Friendliness:
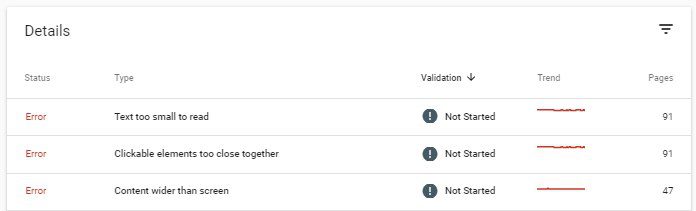
Try to fix mobile issues encountered at the search console.

- Content wider than screen: Make sure that the pages use relative width and position values for elements.
- Text too small to read: Use readable font size for the text
- Clickable elements too close together: Keep adequate space between links, buttons and other navigation elements.
In short make your website easy to use and navigate on mobile devices, including the readability of content and clickable elements.
Pro Tip: Don’t rely on search console data use Responsinator or Responsive Website Design Tester tool to check the mobile issues manually.
Safe Browsing:
Audit your website for security issues. Make sure that your website is safe to browse and doesn’t have any issues such as malware, phishing and hacked content.
Pro Tip: Install WordPress security plugins like Wordfence or All In One WP Security & Firewall to protect your website
HTTPS:
Make sure that your website has a valid SSL certificate to offer a secure connection to its visitors and the site is being served over HTTPS as recommended.
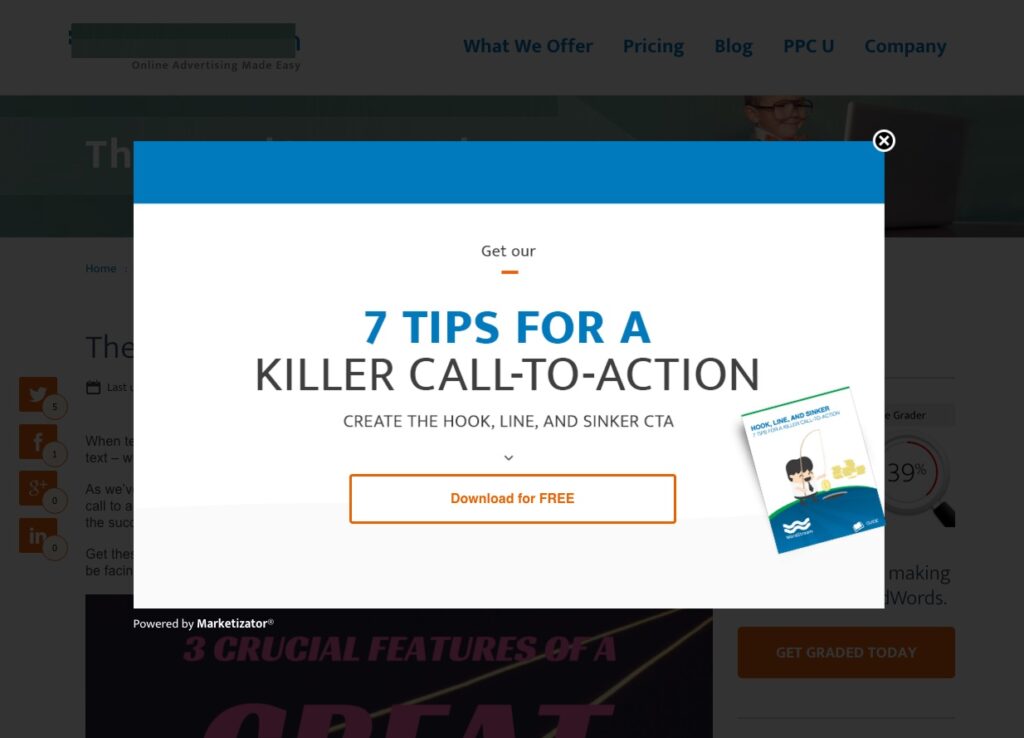
Non-Intrusive Interstitials:
Avoid too much space on a page before the important content as it will make it difficult for users to get to important on-page content so this may create negative and frustrating experiences for users. Make sure that the crucial on-page content is not obstructed for users as they are browsing.

Pro Tip: To avoid this issue, remove unnecessary popups & interstitials that will be an obstacle in the customer’s journey. Don’t make people close the pop-up window to read on page content.
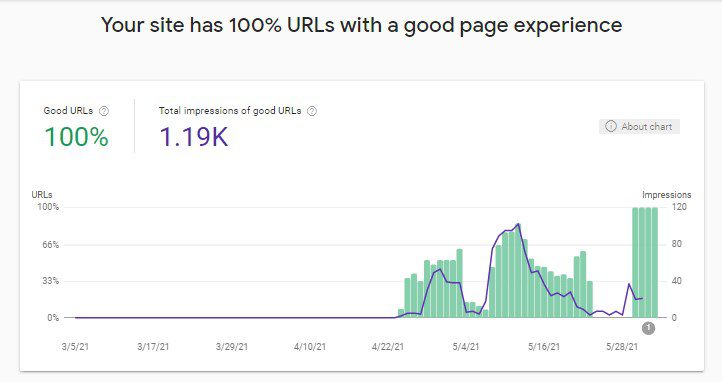
All these factors will help you enhance the page experience, you can check that in the new page experience report included in search console data.

Core Web Vitals are now part of official ranking signals and it is yet unclear how the events will unfold. But we hope that this blog will help your website to be prepared for these events.
If you don’t want to waste your time and energy in optimizing these factors knowing that any action could break the entire functionality of your website then we would say it’s a wise decision to let the professionals do this job for you.
We at IP Websoft are helping our clients to quickly find & resolve the errors, let us know if you want to fix core web vital errors. We would love to hear from you, please share your comments below.
Let’s take a step towards a delightful web experience!